Boosting user engagement via seamless workflows and addressing data security concerns.
INTRODUCTION
What is Layerpath?
Layerpath empowers B2B product, sales, and marketing teams to create impactful, shareable demos in minutes. Record your screen, explain the steps, and Layerpath automatically transforms it into a polished step-by-step guide or video – seamlessly integrated with a Chrome extension.
Project Scope
Following a kick-off meeting and initial research, our 3-week remote UX/UI sprint aimed at reducing the 50% drop-off rate among first-time users. Our focus was the user journey from sign-up to project sharing, specifically addressing why users were not downloading the extension after signing up.
Tools
Figma, Figjam, Google suite, Optimal Workshop, Maze, Procreate, Pen and Paper
WHAT DID I DO?
Project Lead
I led a team of 3 other UX/UI designers in-
Alignment & Strategy: Facilitated client meetings, drafted the project scope, and ensured team alignment on project goals.
Research: Led user interviews, usability testing, and affinity mapping. Defined problem statements, HMWs, and a new user flow.
Ideation & Design: Conducted ideation workshops, facilitated feature prioritization, led a design studio to sketch MVP user flows and collaborated on mid-fidelity and hi-fidelity screens.
Testing & Iteration: Conducted usability testing at all design stages (low-fidelity, mid-fidelity, hi-fidelity) and outlined project next steps and future goals.
PROJECT BRIEF
Layerpath seeked sustainable growth by acquiring users who value its product (PLG) but faces a user engagement challenge with:
A 50% drop-off between signup and downloading the extension.
Limited engagement on the dashboard, with extension users not creating demos.
Few users publish or share their created projects.
the problem:
The Solution:
We analyzed user needs, the market landscape, and design inefficiencies to streamline the user experience and boost engagement. Research and testing ensured the solution aligned with user expectations, and we iterated on designs based on feedback.
Our proposed solution tackles user drop-off with a demo automation tool with a clear CTA that raises Chrome extension awareness and enables pre-signup download along with built-in data protection features. This directly addresses user needs for efficiency, data security and streamlined workflows.
Before: Homepage lacked Chrome extension info and a pre-signup download option.
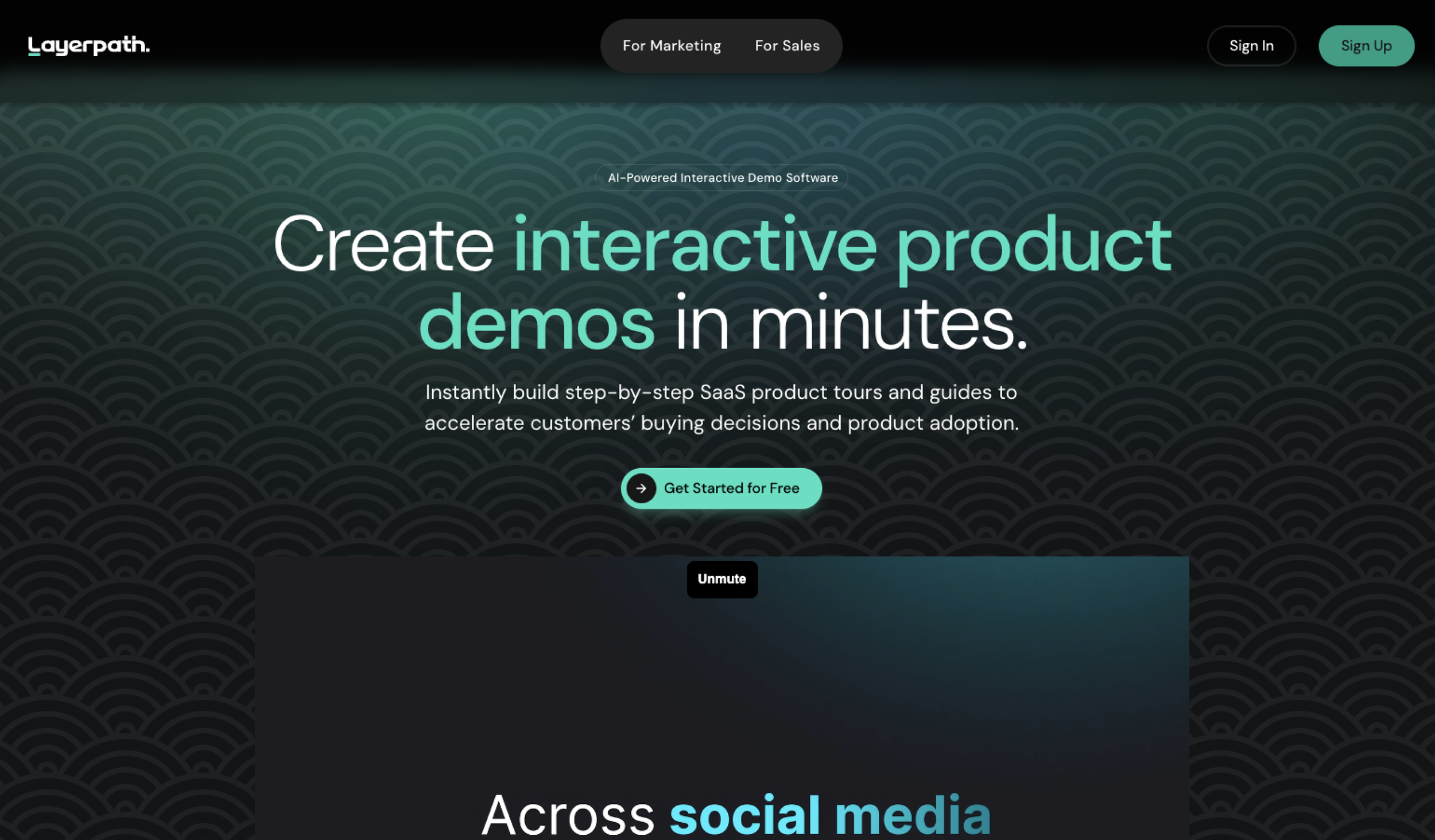
After: New homepage includes a clear CTA for Chrome extension awareness and enables pre-signup download.
High-fidelity testing confirmed the success of our design, with users rating it highly usable (4.8/5) and likely to use (4.6/5), reflecting its perceived value and intuitiveness. These strong results prompted the client to implement the changes on their live website, demonstrating the solution's effectiveness in a real-world setting.
For the latest website, click here. Since its deployment, the solution is being monitored to gauge its impact, with further updates and refinements likely made by the client to build on the foundation we created.
IMPACT & IMPLEMENTATION
LET’S DIVE IN
Defining Success and Research Strategy
In collaboration with the founder, we set success metrics to identify pain points causing the gap between sign-ups and downloads, develop a MVP to address these issues, and iterate designs based on user feedback.
The project was constrained to a browser-based Chrome plug-in.
Our research approach included heuristic evaluation, competitor analysis, and primary research through user interviews and usability testing.
The team began the competitive analysis while I conducted the heuristic evaluations. I also started reaching out to users from the list provided by the founder for interviews and usability testing, but none of them responded!!
To overcome this, I expanded recruitment efforts by reaching out to our personal networks.
COMPETITIVE & COMPARATIVE ANALYSIS
We conducted task analyses of three competing demo tools, to pinpoint areas where users might drop off, with a particular emphasis on the steps from sign-up to downloading the Chrome extension, creating a project, and finally, sharing it.
All, except Layerpath, address privacy via a footer link, but none do it prominently on the homepage.
Arcade offers clear recording controls (start/ pause/ stop) and recording area indication.
Most offer public and restricted sharing options for created demos.
Supademo is the only platform with a post-recording tool to redact and crop sensitive data.
GETTING TO KNOW THE USERS
User interviews
In the mean time, a week after the project kicked off, we recruited 6 product managers from small- to mid-sized companies, Layerpath’s target users, for feedback and platform testing. A teammate led the creation of the usability test script, while I conducted 5 of the 6 interviews to explore user experiences and pain points. Key findings include:
I believe that demos are crucial to ensure clients fully understand the product's capabilities.
I need customization tools to cater to diverse audiences and deliver targeted presentations.
I currently rely on screen recording which requires tons of editing for clarity. This manual process is slow and inefficient.
For effective communication, I need flexible sharing options.
THE EXISTING PRODUCT
Usability Testing
We collected both quantitative and qualitative data throughout the user journey. This allowed us to identify areas where users encountered difficulties with the existing product.
2 out of 4 users struggled with downloading the extension. Recording and editing proved challenging for almost all. Why, you ask?
Home page
Onboarding after sign-up
During the Recording
Editting post recording
How Might We provide product managers with a user-friendly tool that simplifies the creation of interactive product demos while ensuring data security?
OPPORTUNITY
IDEATION & FEATURE PRIORITIZATION
Developing the Minimum Viable Product (MVP)
I facilitated a design thinking workshop for our UX team to translate these insights into design ideas. We defined a MVP using an impact-effort matrix to prioritize key improvements and define achievable goals for the remaining 2 weeks. User interviews revealed significant privacy concerns impacting sign-up, which the founder had initially de-prioritized. This feedback led us to reconsider and include privacy improvements in the MVP.
Chrome Extension Awareness:
Clear microcopy on the CTA buttons and an onboarding video on the homepage making it clear that users could download the extension before signing up.
Privacy & Compliance:
A privacy and compliance policy to build trust and reduce concerns around data access via the Chrome extension.
Streamlined Onboarding:
Simplified onboarding with quick, engaging videos on the homepage and dashboard, eliminating unnecessary steps after sign-up.
Improved Recording Experience:
More flexible recording options, including the ability to control the screen scope before recording and a redaction tool for editing sensitive information.
DESIGNING
Because we were redesigning the user journey to enable extension download before signing-up we chalked out a new user flow.
User Flow
MOMENT OF TRUTH
Usability Testing
We conducted moderated usability tests via Maze across low and mid- fidelity stages to gather valuable user feedback and validate our design decisions.
Users appreciated the transparency regarding the Chrome extension download.
Lack of visual clarity, due to limited fidelity, led to user confusion with start/stop recording. Future tests will incorporate verbal instructions for key tasks.
Data redaction and restricted sharing features were well received- average likelihood of use: 4/5.
The user interface didn't provide clear confirmation that recording was in progress.
Homepage:
Clear CTA raises Chrome extension awareness and enables pre-signup download.
Prominent privacy policy link eases data sharing concerns for professionals seeking workplace approval (also to be incorporated in the new header's Resources tab).
Streamlined onboarding: Informative videos on homepage & dashboard replace lengthy post-signup process.
ITERATION
Downloading Extension:
Previously, users couldn't download the Chrome extension until signup, creating a signup and extension download hurdle.
Now, they can download first, reducing friction and building trust before signup.
Creating a Project:
Clicking "Create a Project" reveals a clear "Start Recording" button.
Three clear and concise instructions appear upon initiating recording, ensuring users understand the process.
A red border highlights the screen area being recorded for user confirmation.
During recording, a real-time step counter next to the Layerpath icon displays the captured steps. The Layerpath extension icon serves as a central hub for pausing or stopping recording through a user-friendly dropdown menu.
Sharing a Project:
Users can protect sensitive information with a redaction tool and a crop tool empowers users to adjust the recorded screen area.
Users can grant restricted access with view, comment, or edit permissions only to specified email addresses for enhanced confidentiality.
TESTING HIGH-FIDELITY
The MVP redesign, informed by user testing, yielded the following results:
User Trust: Improved communication and privacy policies built greater trust with users, alleviating concerns around the Chrome extension.
User Satisfaction: Our high-fidelity prototype received a 4.8/5 ease-of-use rating and a 4.6/5 likelihood-of-use rating, confirming the design’s effectiveness and perceived value.
We achieved a significant reduction in the sign-up-to-onboarding drop-off rate by 60%.
NEXT STEPS
During testing our high fidelity prototypes, we bridged the gap for the missing onboarding videos by providing verbal instructions.
However, users requested interactive tutorials early on for better feature comprehension. In the future, we will take high priority to provide pre-signup access to these onboarding tutorials.
Currently, all users utilize ‘Enhance with AI’ to populate text in videos and guides similarly. Looking ahead, we envision AI as a creative assistant, automatically customizing slides based on user signup data they provide at the “tell us about yourself” page.
Working on this project with Vinay from Layerpath was such a rewarding experience. I’m so grateful for the learning experience and to have taken the lead on this project, all the way from strategy & research, ideating and turning in the final deliverable.
It was tempting to overhaul the entire experience from the start. However, user research revealed a simpler solution: clear communication of the Chrome extension and a pre-signup download option. We implemented this through a straightforward call to action in our design.
FINAL THOUGHTS AND TAKEAWAYS
“Richa worked with me to improve Layerpath’s UX/UI; she was a rockstar. She jumped right in, understood the challenges and the audience, and nailed the technical stuff. Her user research was top-notch, thanks to her insightful interviews with B2B product managers.
Richa balanced business needs with real-world insights, leading to a fantastic design. Her leadership and teamwork kept us all motivated and focused. She’s got a knack for asking the right questions, which helped us refine the user experience and spot potential issues early on. Richa’s dedication and skills made a significant impact on our project!”
- Vinay Chandrasekaran, Founder & CEO, Layerpath